

This form of parallax design relies on the display system to support the use of multiple background layers which may then be scrolled at independent rates. Some are better suited to the web than others. There are four main methods for implementing parallax designs in general. How is Parallax Design Actually Implemented? It reduces the capability to implement internal linking within the site.It is very hard to make it work with responsive design and may push designers supporting mobile and other platforms to implementing adaptive design (with the associated costs and drawbacks of this design method).If too many images and information are employed on a page, careful thought needs to be put into the web design or you end up with incredibly poor page load times and lots of visitors will simply go elsewhere.It can impact on the way that the SEO is implemented as it makes it harder to diversify meta information, limits you to a single H1 tag and a single URL.If done poorly it can be jarring for the user rather than valuable.Yes, there are also possible downsides to implementing this kind of design including: Are There Any Reasons Why Parallax Design Might Not Work For My Project?

Copyright terms and licence: All rights reserved Img sourceĪ simple illustration of how parallax creates motion effects.

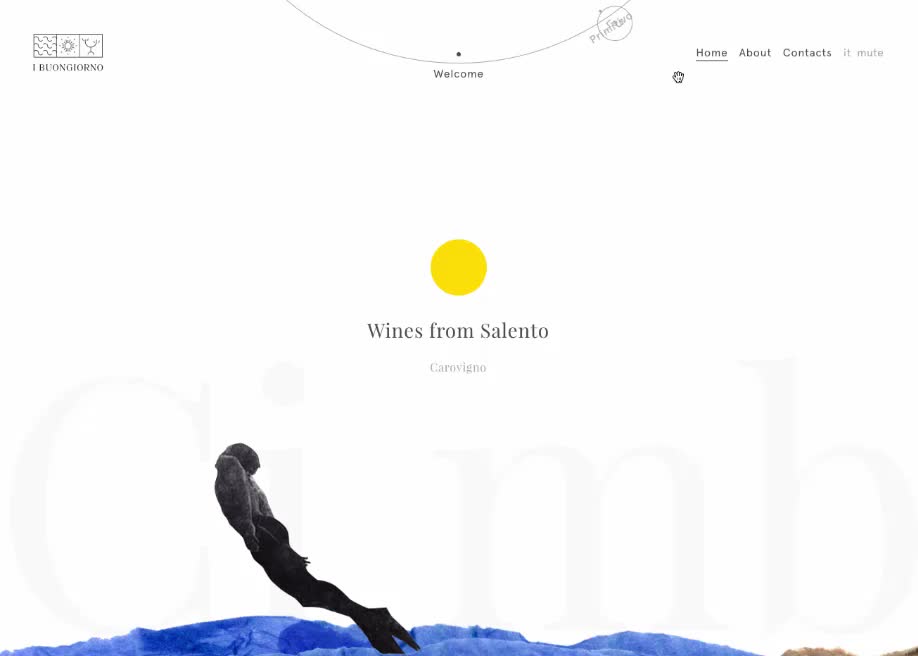
Signposts calls to action and increases the likelihood of getting clicks.Makes it easier to guide visitors through your site by providing a natural flow to a web page.Support telling stories with your design.Impress viewers with both the depth of page and the animated approach.Proponents of parallax design say that it helps: This has two effects in your web designs firstly, it gives a sense of depth to 2 dimensional pages and secondly, the relative motion can help hold the eye’s attention on page. Parallax design is a simple technique whereby the background image in camera moves more slowly than the foreground image. Parallax design has come a long way since the early game designs as seen here in this scene from Trine 2. Copyright terms and licence: CC BY-SA 3.0 Look and feel creates appeal and not loyalty.”Īuthor/Copyright holder: Frozenbyte. Though don’t forget as Joel Marsh, the author of The Composite Persuasion said “Power users don’t decide very much based on aesthetics. Today, parallax design is becoming more and more popular in website implementations and it’s a nice tool to have in your design toolkit. The title Jump Bug, 1981, had elements of parallax design and both Moon Patrol and Jump Bug, 1982, had complete parallax design implementations. In fact, it was first found in computer games back in the early 1980s. Parallax design, contrary to some information online, has been around for a while.


 0 kommentar(er)
0 kommentar(er)
